Wow, what a year. 2021 was a pretty mixed bag for me, but ultimately I had some pretty amazing experiences and achievements this year. From some really high highs (so many life events!), to some pretty low lows (my grandma passing, debt stress, burnout, getting COVID), we made it, and that’s what matters!
So here I am, once again, to bring some thoughts on how everything went and what I plan to do differently next year.
Past year-in-review posts:
Highlights
- 💍 I got married! Yay!
- 🇬🇷 We went to Greece for our honeymoon
- 🎥 My video on 1 Line Layouts received nearly 1M views
- 💪 I stayed fit and hit my lowest weight I’ve been
- ✍🏼 I had a few clients for my event calligraphy business
- 🚁 I flew in a helicopter for the first time
Content Production
🎙 Podcasts
Chris and I kind of wound-down Toolsday in May of this year after nearly 6 years of hosting the show. We released 8 episodes this year with 56,918 downloads. This is certainly fewer episodes than last year, but just as many downloads. Nice 😎
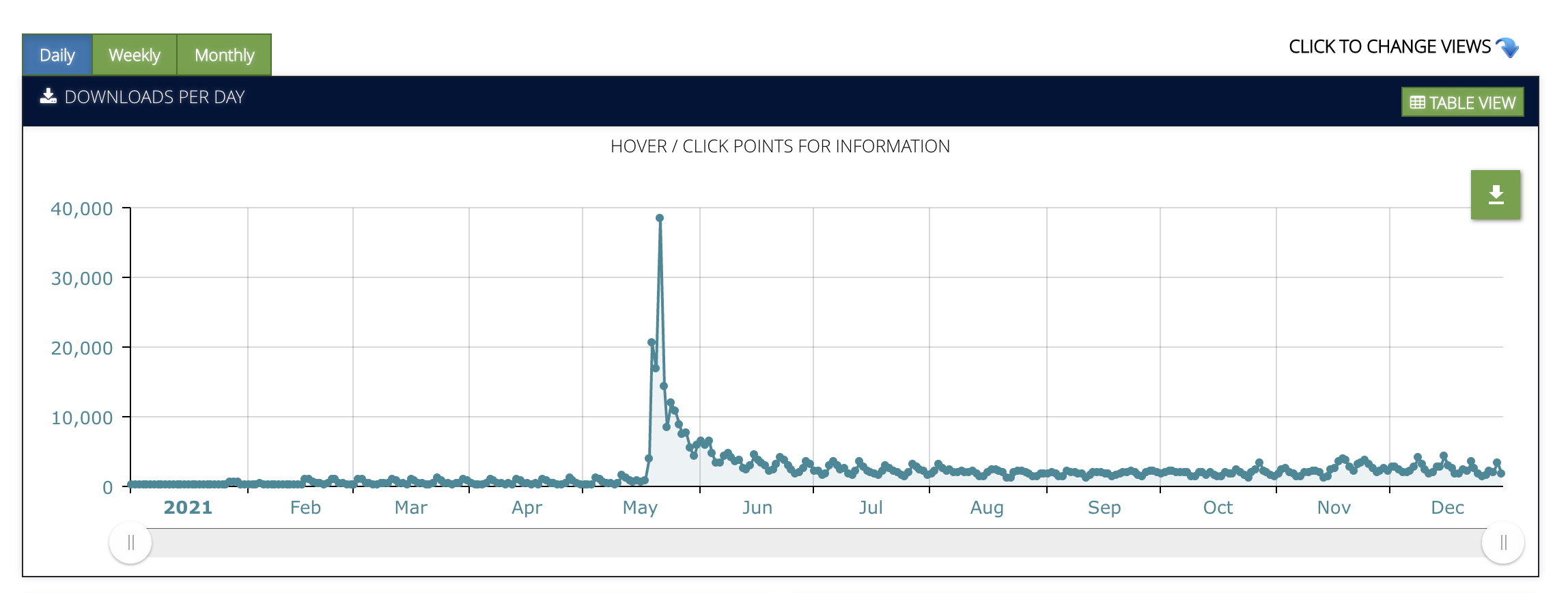
On the other hand, The CSS Podcast that I host with Adam Argyle really ramped up this year! We released 28 episodes, with 716,382 downloads, including a 4-episode DevTools special. There was a huge boost in podcast downloads and subscribers after we launched Learn CSS with Andy Bell as a visual guide to our episodes. That’s about the same number of episodes as last year, with 7x the downloads! Yay! Thank you all for subscribing 🥰
Our most popular episodes this year were around CSS basics, as well as our layout API episodes. This year, our most popular episodes were:
- 053: Season 2 wrap up
- 030: Lists
- 034: Overflow
- 036: Text and Typography
- 052: counters and @counter-style

📺 Designing in the Browser
I released 4 new episodes of Designing in the Browser this month, all around the theme of “The New Responsive,” i.e. modern responsive web design. No Disco this year, but in between COVID spikes, I was able to get into the studio to record in person again! It was such a treat 🥰. The studio team was scrappy this year but we had a lot of fun.
So far, the videos have over 51k views in the first (holiday) month, so I’m excited to see this number grow as folks return to work and get back online. For now, enjoy your vacations! This season’s episodes include:
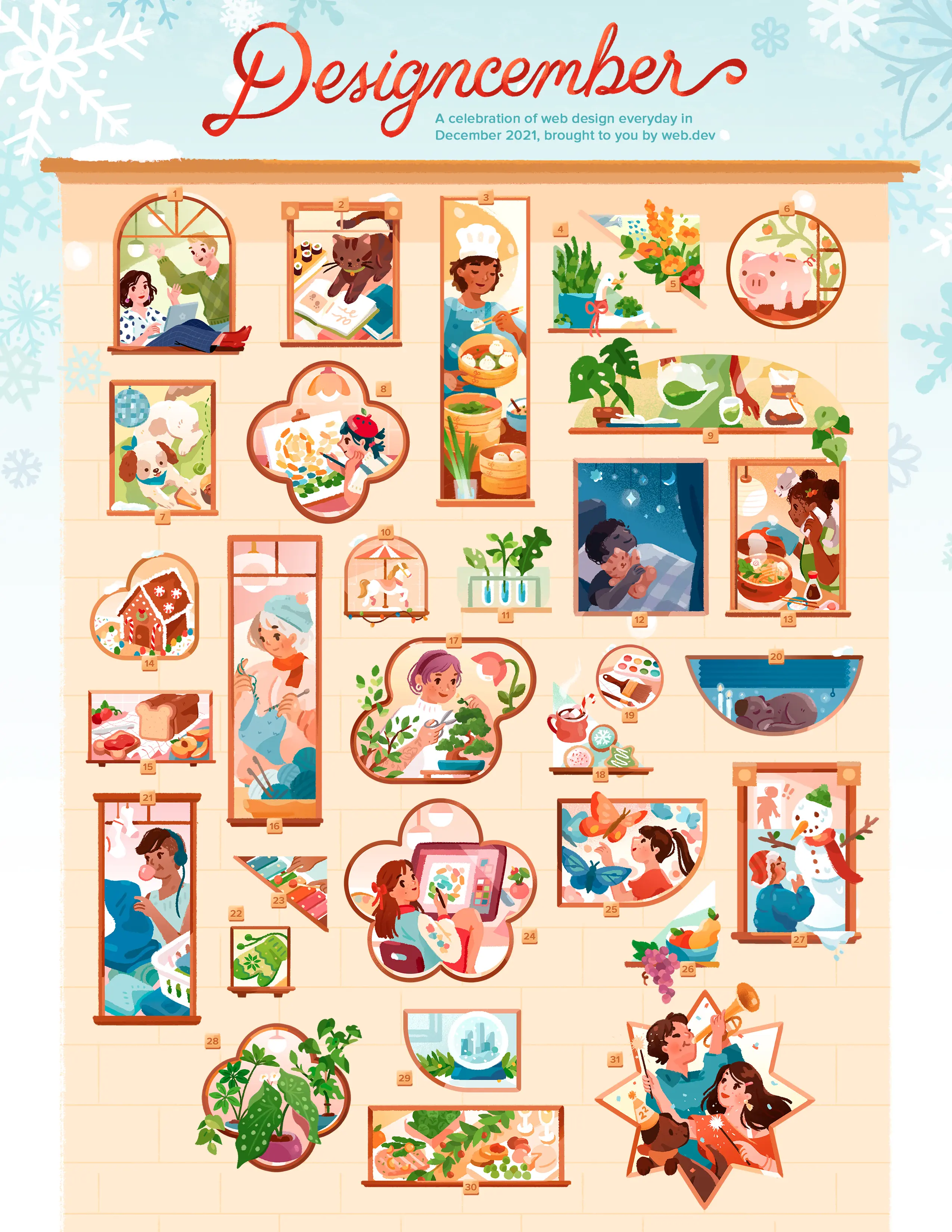
❄️ Designcember
This year my team also launched Designcember! Designcember is a celebration of design from the Chrome team, highlighting UI-related work in the web platform, and a slew of new responsive APIs to get ready for the new year. The site itself was a demo that spurred a new polyfill to be created to support container queries in the process.
I organized this initiative from ideation to shipping, hired a wonderful illustrator (Alice Lee), creatied a timeline and game plan, got a team together, and organized 31 days of content launches and social posts. In those 31 days, I also produced 5 videos, 4 podcasts, and 1 blog post to ship for Designcember, while organizing all the other things.

🗣 Speaking
While I didn’t travel for any events this year (thanks, COVID), I did participate in some virtual Google events. I was in the CDS Keynote to talk about responsive design and upcoming CSS properties. I also gave a talk on the same subject for Google I/O this year, and helped make a bunch of illustrative explainers of RenderingNG concepts to make them easier to understand.

✍🏼 Writing
This year, I wrote 7 blog posts. I wrote about new CSS properties and features like aspect-ratio, content-visibility, and @container.
I also wrote some more general articles like an end-of-year post for CSS-Tricks, How we built Designcember, CSS for Core Web Vitals, and an overview of The New Responsive framework.
💡 Learn Courses
In addition to these posts, my team launched two full courses on web.dev:
- Learn CSS with Andy Bell
- Learn Responsive Design with Jeremy Keith.
It’s been so awesome to see these Learn Courses expand on the web.dev site! We even had a chance to onboard some community contributors to grow the module list for the Learn CSS course after the initial launch this year.

Career Stuff
Somehow I’ve landed my absolute dream job. I lead a team called “CSS, UI, and DevTools Developer Relations”, and get to help Chrome engineers understand the needs of the developer community to prioritize them. As someone who comes from a UI background, its such a dream that I get to advocate for the declarative styling APIs that make all of our lives easier.
I actually get to have a small part in making the things I wish existed on the web platform come to the web platform! How did I get so lucky?
This year there’s been so much movement in the CSS space. As one person perfectly phrased it:
“I reckon 2021 was the best year for CSS since…2015? I haven’t felt this level of excitement and momentum in years.” — Robin Rendel
And 2022 is set to be even better! Hold onto your hats y’all. My team, along with Chromium engineers and PMs, is working to make developing websites even better by reducing frustration factors like interoperability issues, and aiming to satisfy top developer requests. These include:
- Container Queries for responsive component-based design
- Better form control styling and customization
- CSS primitives for better architecture and scoping
- Better color theming with wider color spaces and functions
- Improved scrolling and snapping experiences for reduced reliance on scripting
I’m also excited about subgrid hopefully landing (currently in active development), and other CSS features like the recent implementation of :has() in Safari. There’s been so much wonderful cross-browser collaboration work I’m excited to see continuing into next year.
My role this year moved from an individual contributor role into more of a lead and management role, but I still ended up making 639 contributions on Github this year.

Life Things
In year 2 of the seemingly endless pandemic, my partner and I continued to do a lot of outdoor activities and take active hiking trips, trying to make the most of it.
One big thing we did was move back to Brooklyn, near Prospect Park, which has given everyone a much-needed dopamine boost. Disco and I both love our park mornings together. During the summer we’d go to the park 3-5 times a week.
💒 Wedding
The biggest highlight for me has to be that we had our wedding this year! We went back and forth about moving it but ultimately we’re glad we kept our date and had a “smaller” event than we originally planned (under 100 people). It was a blast! We also had a pretty fun first dance.




📸 Calligraphy & Other Crafts
I did a lot crafts this year. Many of them were in preparation for the wedding (it was a very DIY event). I spent the year making candles, programs, a big place card display, menus, invitations, and more. I had a blast with it, letting myself get creative and make things.
✈️ Travel
I did a little more travel in 2021 than I did in 2020. I went to Las Vegas with my friends and Miami with Ben. We did go on a “big” trip (and to a new country) for our honeymoon in Greece. We visited a few of the islands: Mykonos, Paros, Santorini, and Milos, along with a stop-in to Athens. This was an unbelievable trip! I really miss traveling the way I used to before the pandemic, and I’m really hoping to get to do some more trips next year.
My partner and I also spent a lot of time exploring Brooklyn and the East Coast. We did some beautiful drives and walks along the water. We explored the Brooklyn Botanical Garden and the New York Botanical Garden. We spent a lot of time in Prospect Park, Washington, DC, Shenandoah National Park (2 trips), and Luray Caverns.

📚 Books
I read 14 books this year. That’s pretty good :). My favorite were:
- The Vanishing Half by Brit Bennet
- Project Hail Mary by Andy Weir
- The Invisible Life of Addie LaRue by V.E. Schwab
All of these books are wonderful and I would highly recommend them!
👀 2021 Resolutions Review
In 2021, I focused on “fitness, family, and making things.” I’d say I did a pretty good job doing those things. I spent a lot of time with family, maintained my fitness journey (mostly with healthy eating), and made a lot of things! To break down last year’s foals:
- 🏃🏻♀️ Fitness: While I didn’t run a 10k this year, I did go to the park and on walks often and feel pretty good about my physical health right now :)
- 👰🏼 Wedding: YAY IT HAPPENED. No more stress now 😜
- 📹 Personal Content Production: I don’t think I really met this goal. I didn’t really produce any content and videos to my personal Youtube outside of work, but honestly I was way too exhausted to do this.
- ✍🏼 Creative Income Streams: There’s definitely a lot more I could have done in this realm (running online calligraphy workshops, making code calligraphy merch, etc.) but I did get calligraphy clients and I made about $600 in passive income from other avenues, so that was a cool win.
I think in terms of goal achievement, I did pretty well this year!
🎉 2022 Goals
I only have one goal this year: optimize for happiness.
I’m going to be asking myself: “does this make me or the people around me happy?” and optimize for that. I feel like I got very burnt out by the end of 2021, and I want to avoid that in 2022.
I want to create more things, build more passive income streams, and travel more. I want to continue to serve the developer community because it makes everyone involved there happy. Keeping myself fit makes me happy. I want to work on my joy and spiritual growth, and I want to let myself take it easy if I need to. I want to own my own home, and stop living in a temporary state. I want to be a better friend, partner, manager, coworker, and human. It’s been a hard year. I hope that things get easier for all of us in 2022.
This is the first year I’m not enumerating specific goals, and that’s okay. It’s okay if you don’t have a stack ranked list for yourself either. I think we should all give ourselves some grace in 2022.
Wishing you all a wonderful new year. Stay healthy and focus on what makes you happy.
With love, Una







