Now, more than ever, I’m seeing animated gifs pop up everywhere. I think it’s fantastic. They’re all over Dribbble (now featuring a little gif badge!), in conference talks, on social media, and in case studies on agency websites. The animated gif is a great way to display interactivity.
THIS site is my favorite recent gif-using creation, and I’m so excited to see them taking off for uses other than rainbow unicorns (RIP Geocities) and funny memes.
A Professional Use
Demonstrations / Instructionals
Gifs can be used in a very silly manner, or as a simple means of demonstration. For instance, they can be used to mimic the effect on the Sublime Text homepage. Demonstration goes beyond just technical means you would see online. A physical product is much better understood when animated, such as in this example:

Case Studies
I’ve used gifs in a lot of the case studies I included on my new portfolio website. They’re a great way of demonstrating prototypes and interactive elements. Here’s a great example from Viget, from their Bill of Rights case study.
Email Marketing
Look! It’s an animated email by Tiffany’s. It’s a subtle effect, just text moving around, but it does make an impact. I’d like to stress subtlety when using gifs in emails. Gif Brewery even wrote a handy Guide to Animated Gifs in Email.
Detail Work
Animated gifs and flow smoothly and quietly into the background of your webpage. On this really awesome New Years site, there’s a little fireplace that burns in the background. It’s a nice little touch which goes a long way.
Fine Art
Artists like Paolo Ceric use gifs as an art medium, and look an entire animated sketchblog!.

Tools of the Trade
Photoshop
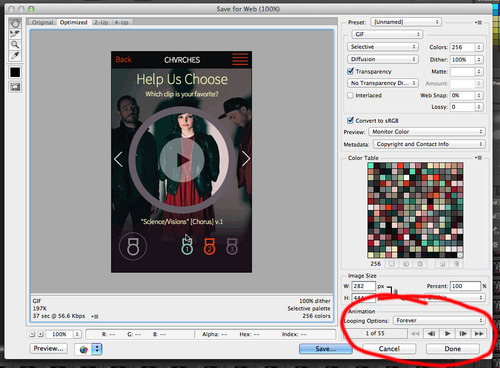
This program has been used for making animated gifs since CS2. (Does anyone remember Jasc Animation Shop?!). The good thing about Photoshop is that you have the power to edit each frame (go to Window > Timeline to open the edit screen), and control the playback timing of your gif upon saving. Make sure to “Save for Web” as a gif and pay attention to the bottom right part of the save screen. This is where you’ll specify looping options.

Creating gifs in Photoshop is a great tool if you want to illustrate a point, or animate your project directly. It’s also a good place to post-edit your gifs created by other means (see tools below). This is great article on how to optimize your gifs in Photoshop.
LiceCap
LiceCap is a wonderful free software tool for Windows or Mac which allows you to simply screen capture and save as a gif. You can control the size ( viewing area when “filming”) and the frames per second. Then you simple hit record, and the program acts as a frame, capturing whatever is behind it.

GIFBrewey
There are a few free services online which convert files to gifs, but they take FOREVER and return a poor quality. Well, GIFBrewery is the solution to that on a Mac. It costs $4.99 from the App Store, but got great reviews, and is a simple-to-use tool for converting movie clips into high quality gifs.

A Tradeoff
I recently had to work with animated gifs for a prototype project — I was using video on an iPhone’s mobile web browser (web app) to simulate the camera function but with my own overlay. So what I needed to do was, film a scene on the iPhone, and re-inact it in real life. The thing is, however, iPhone’s film mov movies. And since iOS 6, auto play of movies is disabled on the iPhone. This is great from a user’s standpoint, and avoids downloading large movie files to stream, taking up data without permission. But, for my needs it became an issue. I ended up converting the mov files to gifs and using them behind my other elements as faux backgrounds. (It was quite the process, and you can read more about it here.
There is a distinct loss in quality of the gif file. Not only that, but the gif file size is actually about 4x LARGER than the mov. (563 kb vs 5.8mb). There are definitely tradeoffs when it comes to using animated gifs, so be sure to consider your audience.
This post was written and remained a draft in my blog cue for 3 months (since February 2014), but it’s still relevant. I’ve been having quiet a bit of fun re-visiting the medium of the gif again for a new personal project, animating in After Effects, and then Gif-izing. Be on the look out for SassGifs, an animated library of little bites of Sass for the visual learner :) Coming out in the next few weeks!
 gif (5.8 mb)
gif (5.8 mb)